Once you install WooCommerce, it automatically creates pages related to Shop. The shop page shows all your WooCommerce products on one page.
But now you want to display popular products on other most visited pages on your website, so that it would boost customers’ curiosity and increase the conversion rate.
Let’s show you 2 different ways to show WooCommerce products on the page of your online store.
- Using shortcodes
- Using blocks
How to Display WooCommerce Products on Pages Using Shortcodes?
WooCommerce has a number of shortcodes. You can add them to the content inside posts and pages. If your theme supports Gutenberg, then use Shortcode block. Otherwise, just put the [products].

You can easily insert attributes along with their arguments inside the brackets of the shortcode.
If you want to show only 4 products on your page, you can limit the number of products with this shortcode-
[products limit="4"]Here, “limit” is the attribute, and “4” is the argument. Each attribute supports a set of acceptable arguments.
How to Display WooCommerce Products on Pages Using Blocks?
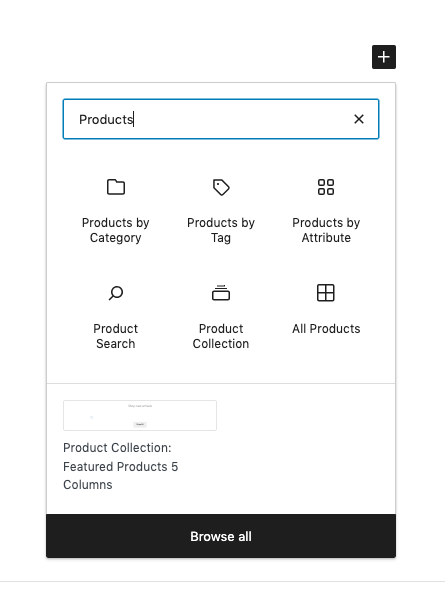
If you try to add products using blocks, you’ll see this type of interface. Let me add the Product Search.

You’ll see this after adding it.

On the front-end, it’ll render a search box.
There are several options in Block like Products By category, Products By Tags etc by default.
Use shortcodes or Gutenberg blocks to add products to any page on your store.
If you have any questions or looking for help, contact us.


Leave a Reply